
(
Kevin Phillipsによる
Pixabayからの画像)
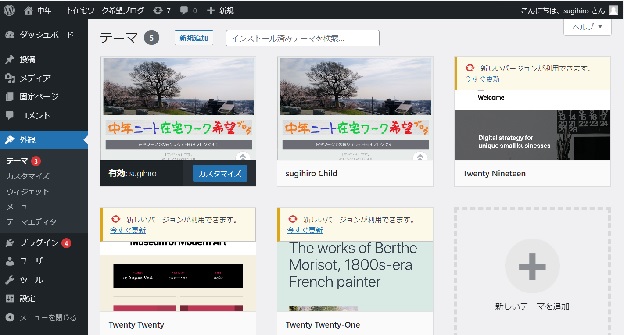
2021年5月末、自サイトをWordpress化しました。
事前準備として「ZAMPP」を使ってサイトのWordpress化に挑戦し、更新が円滑にできる目途がつくまで勉強しました。
「ZAMPP」はWEB制作で実際サーバーにあげた時と同じ環境を自分のPCで構築できるので、
プロも納品前のチェックに使っているソフトの集合体です。
しかも無料で使え、自分のPCをサーバー代わりにできます。
でもサイト運営はできないので、レンタルサーバーと有料ドメインの取得はどうしても必要になります。
という事で5月後半になってからWordpressに対応した新規サーバー「ロリポップ!」に契約し直し、移籍処理をスタート。
新ドメインも獲得し、5月末にアドレス変更(301リダイレクト)してWordpress化に成功しました。
ですが喜びもつかの間、悲劇が…!?
それはまた、最後の方で詳しくお話しします(泣)
本記事はWordPressシリーズ第1弾になります。
という人は、参考になるかもしれません。
僕が勉強してみて分かりにくかった点を、かみ砕いて書いてみました。
・・・ちょっと長くなっちゃいましたが(汗)
と突っ込まないように!!
○僕の超オリジナル勉強方法(参考になるか微妙・・・)
○自作テーマへの挑戦(無料版の提供→有料版販売を目標)
『中年ニート在宅ワーク希望ブログ』
をよろしくお願いいたします。
 |
WordPressにした動機

世界シェアの3割以上を占めるということなので、以前からずっと気になっていました。
と、何となく避けていました。
今までHTML/CSSを直接編集する事でブログ更新を続けてきましたが、
○サイト管理が多少楽になる
○プラグインなど拡張機能が豊富
○問い合わせフォームやショッピング機能を追加できる
○自作テーマを作れるスキルがあれば、後々WEB制作の仕事受注やオリジナルテーマ販売などの足掛かりになる
など、メリットが多い様なのでチャレンジしました。
また、
○ドメインとレンタルサーバー共にWordpress非対応
○YouTubeチャンネル【ウェブ職TV/なかじ】で【もふもふ不動産】のもふさんがサイトを立ち上げた時のエピソードを紹介していた。
ネタバレすると、
「ブログ立ち上げ時にいきなり自作テーマに挑戦した」
との事。
僕もHTML/CSSをサイト運営できる程度は知っているので、刺激を受けて挑戦する気になった
目次に戻る
WordPressの利点

(
Kevin Phillipsによる
Pixabayからの画像)
以下、自分が感じたプラスポイントです。
HTMLをいじらなくてもHP更新ができる
Wordpressはソフトでもアプリでもなく、ブラウザ上で特殊なフォームに更新したい項目を打ち込む形式です。つまりIDとパスワードを入れて、自分しか閲覧できないフォームだらけのサイトにログインするといった感じになります。
「○○.php」というファイルを利用します。
拡張子はphpですが、中身はまんまHTML言語です。
HTML内にPHPコードが代入されている形です。
HTMLが算数なら、PHPはXYや公式を使った中学以降の数学といった感じです。
条件指定によって表示内容を替えるファイルなので、テンプレートファイルと呼ばれています。
この概念がHTMLにはないので、参考書やググったサイトで見かける
「データを受け取る」
「データを引き出す」
という言い回しが、最初はしっくりきませんでした。
ちなみにWordPressでは「○○.html」は使いません。
例えばトップページとして必要だった「index.html」の代りに、「front‐page.php」「home.php」「index.php」などが使われます。
でも自分でPHPコードを配置したり、HTML/CSSを追加・訂正したい場合は、結局PHPファイル自体の直接編集が必要になってきます。
管理が楽
ページ内の同一項目を一括りで管理できる
ヘッダー(タイトルや画像、各種設定)、ナビメニュー、フッターやサイドバーなど、全ページ共通の項目を1つのファイルで管理できます。HTMLをパーツ別に分割します。
<html>
//ヘッダー
<head></head>
<body>
<nav></nav>
//ヘッダーここまで
<main>
//本文
<aside></aside>
//サイド
*2カラム(横並びで別項目を表示)以上の時に配置
</main>
//本文ここまで
<footer></footer>
//フッター
</body>
</html>
//フッターここまで
HTMLだと1ファイル毎に変更する必要あり
変更箇所が出た時、全ページ直す羽目に。これがしんどい!今まではインラインフレームで誤魔化していました。
よくYouTube動画やTwitterなどのはめ込みに使うやつです。
ページ内の固定スペースにページを埋め込む形なので、編集は1ページだけで事足ります。
ですが、
(どうしてもページ移動する度にカウントされてしまう)
つまりサイトで一番アクセスの多いページが、フッターやサイドバーになってしまうという事です。
これでは正直格好悪いですよね?
投稿記事の管理がしやすい

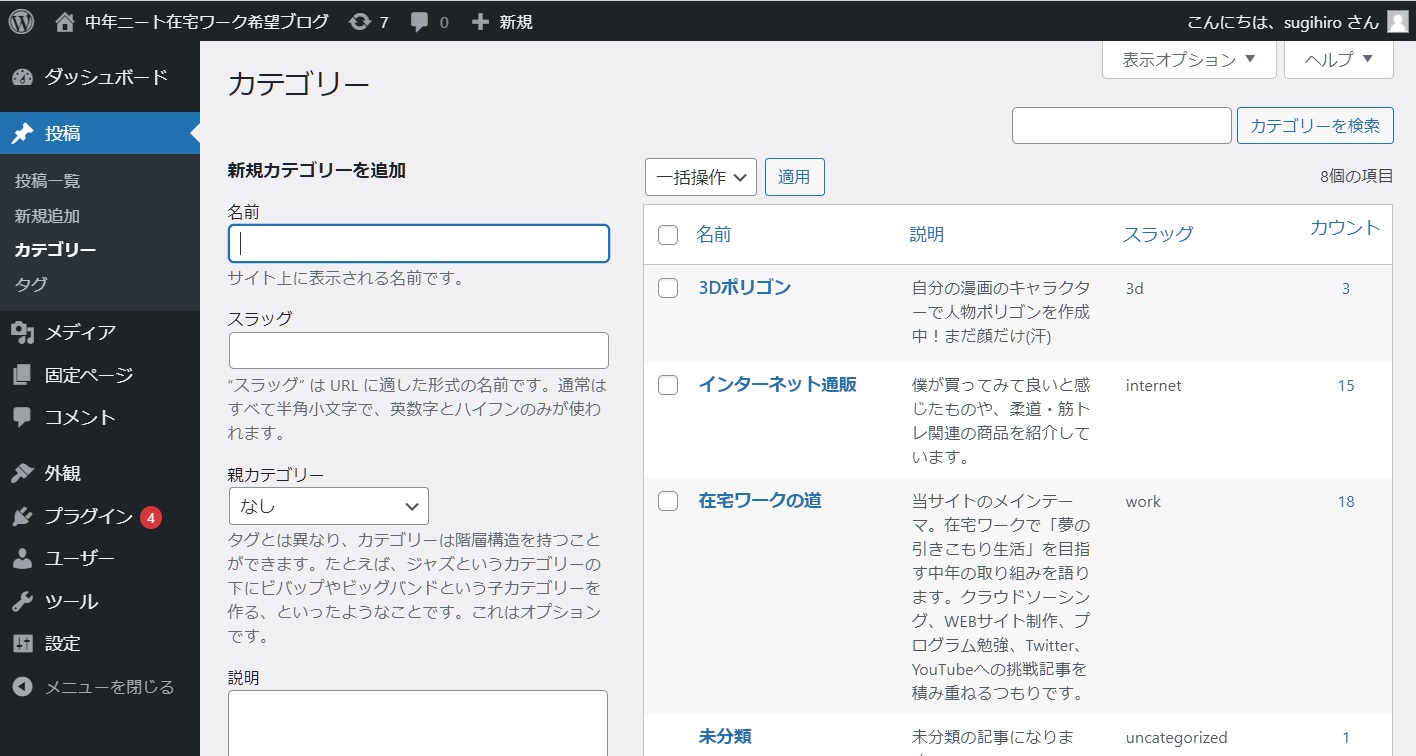
投稿記事が一覧で載っていて、情報確認と編集がすぐにできる。
カテゴリー分けするだけで各一覧ページに記事を割り振れる

ループというPHPの機能を使えば、かなり楽に記事一覧を編集できます。
PHPコードを更新したい箇所に組み込めば、編集画面で変更&追加できる
 |
 |
 |
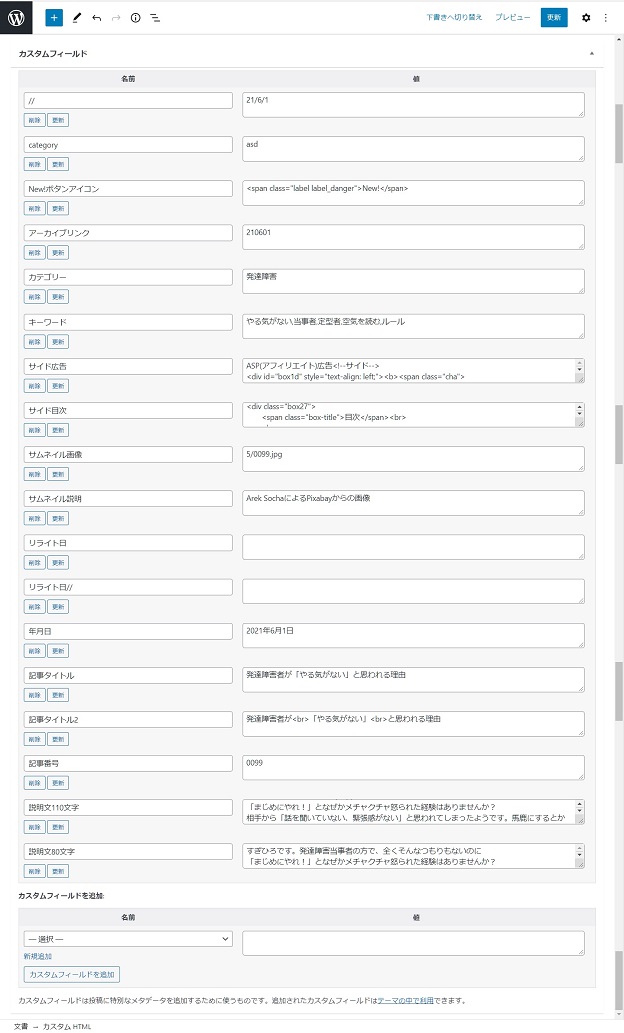
カスタムフィールドというフォームを使えば、記事や記事一覧以外の箇所(トップ画像や更新日、広告など)の変更も可能です。
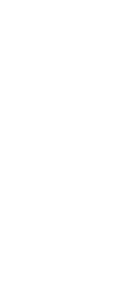
プラグインを使えば色んな機能を追加できる

○HTML制作では設置できないオリジナルの問い合わせフォームや、ショッピング機能を設置できる
○セキュリティ、サイトマップ登録などの面倒な処理をお任せできる
ただし、入れ過ぎるとサイトが重くなる問題発生。
便利だからと欲張って取り込むと、「デブ」になって身動きが遅くなるので注意!
目次に戻る
苦労した点

(
Kevin Phillipsによる
Pixabayからの画像)
テンプレートファイルの意味
HTMLみたく好き勝手にファイル名を決められない
編集メニューに対応しているテンプレートファイルの種類が決まっているので、 全てのファイルの名前を自由に決められたHTML時代とは違う。ただし、全くできないわけでもないです。
(僕もまだまだ勉強中!)
それぞれに役割や優先順位がある
同一フォルダ内に以下のファイルが存在する場合、読み込み優先順位があります。「front‐page.php」
>「home.php」
>「index.php」
○投稿ページ
「single‐[srug(任意の名称)].php」
>「single‐[ID].php」
>「single.php」
○固定ページ
「page‐[srug(任意の名称)].php」
>「page‐[ID].php」
>「page.php」
○indexページ
「archive.php」
>「category.php」
>「tag.php」
この他にもゴチャゴチャいっぱいあります。
詳しくは今後の記事で!ググって色々調べてみてもいいです。
僕が作った&使っているテンプレートファイル
トップページ用。
読み込み優先順位が一番なので採用。
当サイトの場合、トップページのヘッダー・サイド・フッターの表示項目が他ページとやや違うので、このページのみ分割していない。
○「index.php」
当サイトでは、中身は空。
使わなくても絶対必要。
「style.css」と共にこれが無いとテーマとして認識しない。
○「header.php」
絶対必要。
最初の<html>から<head></head><body><nav></nav>で分割
○「single.php」
投稿記事用。絶対必要。
メインループを組み込み。
<body>内<main></main>部分。
○「page.php」
固定記事用。絶対必要。
メインループを組み込み。
<body>内<main></main>部分。
当サイトでは自己紹介・プライバシーポリシー・問い合わせフォームなどをこのファイル1つでまかなっている。
ループ内に条件分岐を、条件分岐内に条件分岐を組み込むなど、メチャクチャ複雑にしてしまった…(汗)
○「sidebar.php」
<main>内の<aside></aside>部分。
目次の様にスクロールしても固定追従させたい項目があるので、CSSのFlexboxを利用。
1カラム(記事のみで左右に別の表示なし)なら別に無くてもいい。
当サイトでは新着記事のサブループも組み込み。
画面サイズが小さくなると非表示になるフレキシブル対応。
○「footer.php」
<footer></footer></body></html>の最後までを分割。
スマホ表示時のみ新着記事のサブループ組み込み。フレキシブル対応。
フッター部分に表示させる項目が無くても、作っておいた方がいい。
○「archive.php」
全記事一覧用。当サイトは一覧をトップページに載せているので、この中身は空。
(無くてもいいかな?)
普通はメインループを組み込む。
○「category.php」
絶対必要。カテゴリー記事一覧用。
メインループ組み込み。
○「404.php」
存在しないアドレスを打ち込み&リンク設定してしまった時に表示される。
<body>内<main></main>部分。
直リンクの必要なし。
○「comments.php」
コメントフォーム用にカスタマイズして設置。
無くてもコメントフォーム自体は設置可能。
他にも
・お問い合わせフォーム用の「form.php」
・キーワード別の記事一覧を出す「tag.php」
・固定ページで表示させる項目が違う場合
「page‐[srug(任意の名称)].php」
を作ったりする。
(僕はしなかったけど!)
当サイトは、ド基本・最小限のテンプレファイルしかないです!
データはどこにあるの?

FTPソフトで更新する習慣が付いていると、
とWordPressのファイル内を探検しまくります。
「サーバーにデータベースとして保管」
するとの事ですが、FTPでは確認できないみたいです。
(僕が無知なだけ?)
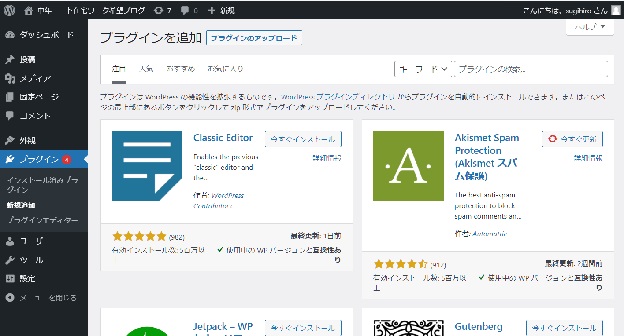
『phpMyAdmin』という
”MySQLサーバをウェブブラウザで管理するためのデータベース接続クライアントツール”
(参考:ウィキペディア) (説明長っ!!)
を使えば、打ち込んだデータを見る事ができます。
「データが消えるのが心配」な方はご安心を!
バックアップを取ったり(インポート)、復活させたり(エクスポート)できますので!
ただし、操作を誤ると取り返しのつかない事になりますので、自己責任で!
安全に事を進めたければ、バックアップ用のプラグインも(探せば)あります。
アドレスの勝手(表示の規則性)が違う
フォルダ階層と一致しない

HTMLだと
「(ドメイン名)/(フォルダ名)/(ファイル名)」
がそのままアドレスになりますが、Wordpressはそうはならないです。
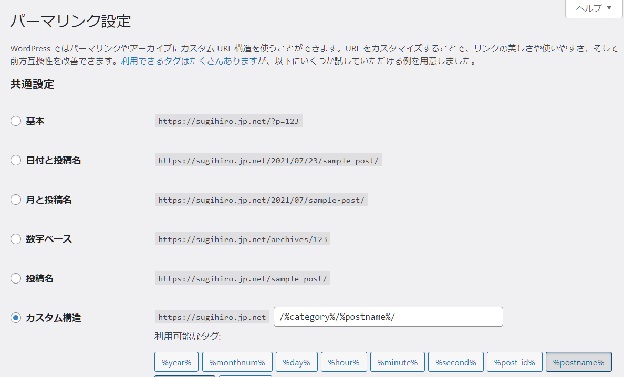
「パーマリンク設定」で指定します。
「日付と投稿名」
「月と投稿名」
「数字ベース」
「投稿名」
「カスタム構造」
主に半角英数字や記号(ハイフン)を使います。
日本語を指定すると、アドレスがクソ長い記号&数字の羅列に変換されてしまうので、注意!
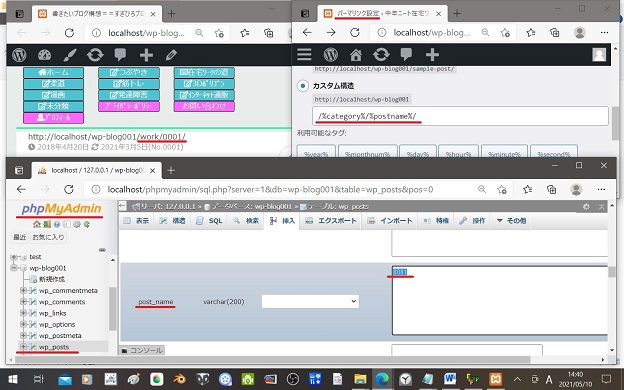
クソ長いファイル名やID表示がウザい

投稿や固定ページには”ID”や”post_name”(アドレスにあてがわれる文字列)が自動的に割り振られます。
特に後者は「クソ長い記号&数字の羅列」だったりします。
正直そのまま使うのはしんどいと思います。
『phpMyAdmin』をいじれば好きな番号や名称に変更できるので、ファイル名やアドレスの管理が楽になります。
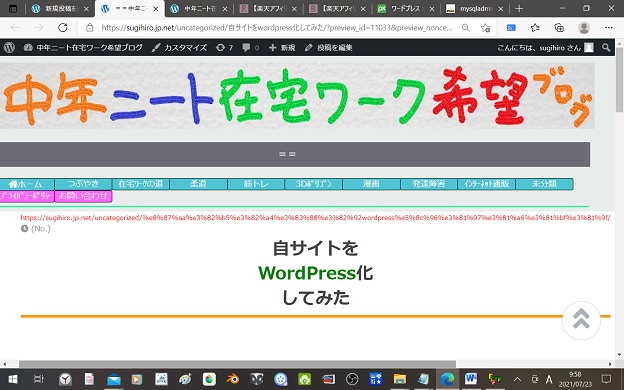
スクショでは、敢えて[h1見出し]の上にアドレスを赤字で表示させています 。
・・・ちょっと分かりにくいかもですが(汗)
(関連記事を後日更新予定!)
ただし、自己責任で!
僕が選択したアドレス設定方法

○[設定>パーマリンク設定>カスタム構造>/%category%/%postname%/]
「(ドメイン名)/(カテゴリー名)/(記事番号)」という構成にしました。
[例]https://sugihiro.jp.net/work/0100/
正直「管理しやすい」という自分の都合を優先しています!
SEO的には
「(ドメイン名)/(英数字ハイフンで記事名に近い内容)」
の方がいいと思います。
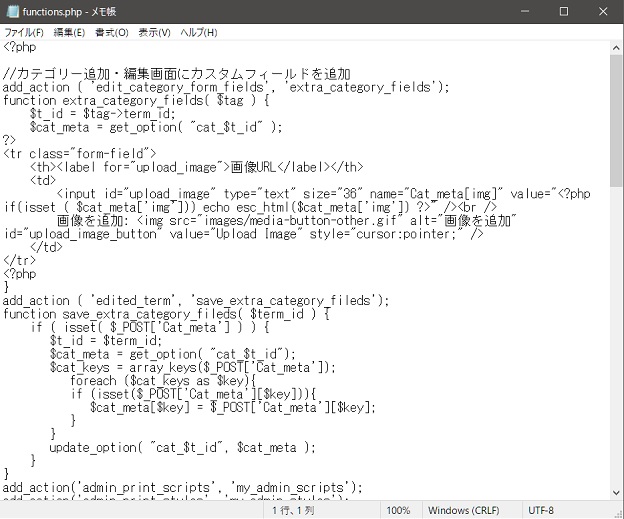
管理・設定用の独自ファイル「functions.php」が存在

編集メニューに項目を追加したりできる。
テーマ開発の要になるファイル。
上記で説明したテンプレートファイルとは別物。
このファイルの内容がサイト上で表示される事はないです。
知識があれば、プラグインを使わず自分でコードを打ち込んで機能を豊かにできます。
これも一歩間違うと、サイトはおろか編集メニューまで表示されなくなる悲惨なエラーが出やすいです。
事前にバックアップを取った上、自己責任でいじる事!
サイトが開けないレベルのエラーが出ると、メールでお知らせが来ます。
(僕も色々失敗&挑戦中!)
投稿、固定ページの編集方法の把握
「クラシックエディター」(旧タイプ)とか「グーデンベルグ」(新タイプ)なるものがあります。使い勝手が違うので、古参の人は「クラシックエディーター派」が多いようですが、今後は「グーデンベルグ」がWordPressの主流になっていくようです。
僕は今のところHTML/CSSで編集して(しかも「メモ帳」!)コピペするだけなので、どっちの機能も使わないため差がよく分かりません(汗)
2者が海上の軍艦なら、僕は深海の潜水艦といった感じ。
僕自身、記事編集に関しては全くWordpressの恩恵にあやかっていないという…(汗)
記事以外に編集したい箇所の設定
編集画面でどうにか完結できないか四苦八苦。という矛盾した状況に(泣)
結局何とかなりましたけど。
…本当になっているのか?(自問自答)
カテゴリーページは個別に編集できないので、出す画像や説明文を条件分岐で指定
「category.php」内のHTMLを直接編集。PHPコードの組み込み
・条件分岐
・カスタムフィールド
カスタムフィールドの内容は基本投稿・固定ページ表示の時しか反映できない
でもPHPコードでページIDを指定すれば、どこのカスタムフィールド欄からでも編集可能らしい。それだとどこで管理していたか分からなくなるかも?
という事でトップページやナビ、フッターなどサイト全般編集用のカスタムフィールドを設置したい場合は、非表示(noindex)の固定ページ(本文は空)を作成し、そこのカスタムフィールド欄を使うのが今の所最善案。
・・・僕の言っている事が分からない人がいたら、すみません(ドヤ顔)
コメントフォームの設置

○投稿ページのみにコードを設置
→オリジナルだと枠の形や項目が物足りないので、自分好みに改造
○条件分岐で、
[投稿>クイック編集>コメントを許可]
にチェックを入れた時のみ表示させる
○アクセス少ないサイトだと、設置しても虚しいだけ(泣)
詳しくは別記事で!
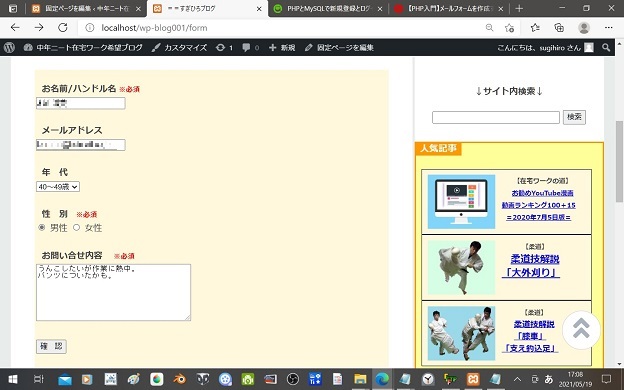
問い合わせフォームの設置

でないとコミュニケーションできないどころか、要望やご批判も聞けないので!
○自作は挫折。
サーバーによっては設定が変わるし、負担が大きいというので面倒。
→「XAMPP」やGoogleアドレスを使う時にも独自のやり方あり
○プラグインを使ってもサーバーによっては使えない事も
○結局コメントフォームの改造でそれっぽくする
→メールでも通知が来るし、Wordpress編集画面でも確認できるので一石二鳥
詳しくは別記事で!
目次に戻る
-
レンタルサーバーの広告
【ロリポップ!】

・Wordpress簡単セットアップ(ライトプラン~)。
・データベースツール「phpMyAdmin」利用可。
・ライト月額220円、ハイスピード月額550円。
-
フリーランスへの案件ご提案
【レバテックフリーランス】

・Web系を中心とした案件情報。
・業界トップクラスの高単価報酬。
・案件参画中のフォロー充実。
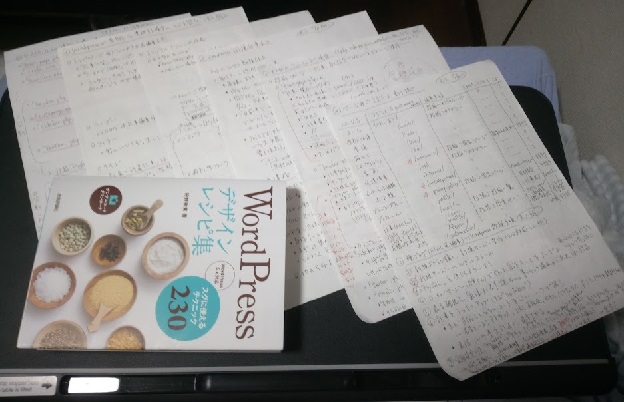
勉強方法

勉強の経緯は、ざっとですが以下の通り。
途中何度もエラーを出したり、分からず停滞しまくっていました。
必要なものは、『目標達成へのめげない根性』だけです!
○「XAMPP」をインストール
(2021年4月)
○参考書を片手にググりながら自作テーマの作り方を調べる
○テンプレートファイルを作成し、テーマとして認識させる
○Wordpress上でどれだけ編集可能か調べ、PHPコードをテンプレートファイルにひたすら組み込んでいく
○固定ページ相当分を全て再現、記事は3つほど移植してみて、Wordpressでもサイト運営できる目途をつける
(2021年5月中旬)
○新レンタルサーバーと契約後、新独自ドメインを取得し、移籍作業本格化
○移籍作業終了、301リダイレクト
(2021年5月末)
○その後悲劇が発生!(後述します)
参考書を買い、やりたい項目のみ調べて読んで実践
虫食い形式。「お絵描きロジック」を埋めていく工程とそっくり!?ググりまくって知りたい情報を探す
○エラーが出た時の対応方法と、「こんな方法使えないかな?」
と閃いた時にひたすら自分が理解できるレベルの記事を探しまくる
○ググってみると
「基本を分かっているのが前提」
という記事ばかりで、難しくて分かり辛く、説明が少な過ぎで苦労する
○コピペだけで実装できそうな記事もあったが、
「ほとんど意味分からない」
「いらねー項目多くね?」
という印象で、あまりそのまんまでは使いたくない感じ
○理解できる部分だけ実践(パクり)したほうがいい
○自分が使いたいもののみ使う。
色々便利なコードを載せてくれているサイトもあるが、よく分からない物を使ってエラーが出てしまうと、どうしていいか分からなくなるので!
○なかなか目当ての情報が見つからない(理解できないだけ?)が、根気よく探し続ける。
同じ項目に数日ハマっても諦めない事!
参考書を確認してみると、実は載っている場合も。
1から読み進めるのではなく、落下傘方式で
目次を見るより、索引(INDEX)を見てページを開く。実践したいものだけ勉強するので、飽きが来ない。
諦めなければ確実に習得できる。
僕も目的は「自サイトのWordpress化」だけだったので、ほとんど自作テーマの項目しか読んでいません。
編集方法は自作テーマにPHPコードを組み込むうちに覚えました。
目次に戻る
今後の目標

(
ijmakiによる
Pixabayからの画像)
Wordpressへのお引越しはつつがなく終了しました。
・・・のはずだったのに、致命的なミスを犯してしまいました。
それは、
301リダイレクトは以前のドメインのSEO評価(検索順位など)を引き継ぎますが、移行期間として3ヶ月は必要らしいです。
僕の場合、その移行期間がわずか数日。
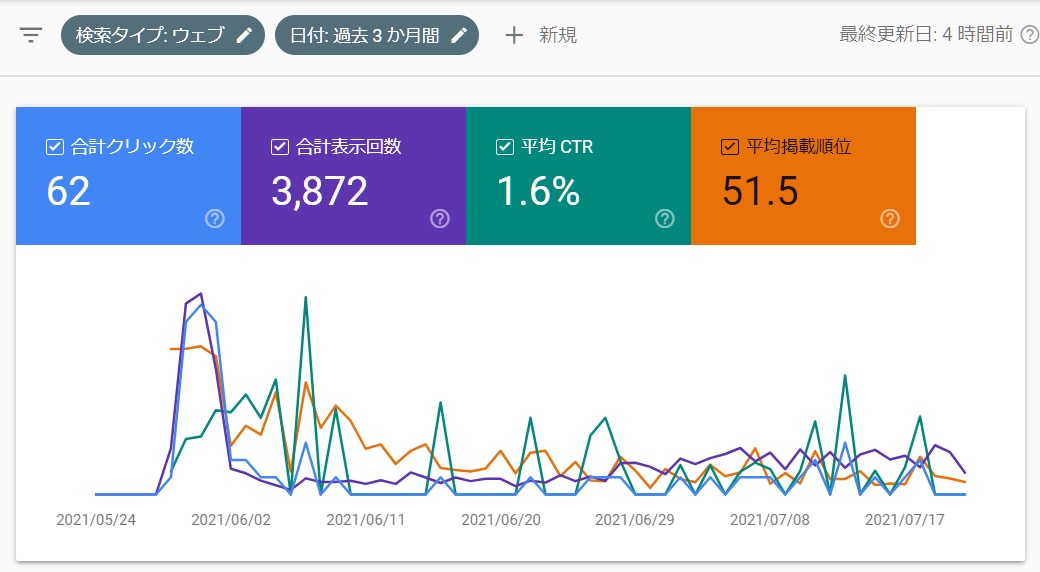
最初の3日位はGoogleサーチコンソールでも評価を引き継いでいるのが確認できましたが、その後急にアクセス数が激減。
旧ドメインを復活させてSEO評価を復活させる手もありましたが、年間3,000円弱の更新料だったのに復活させる場合は9,000円程かかるので諦めました。
例え評価が振り出しに戻っても、今までのブログ収益が1,000円に満たない旧ドメインを復活させるメリットを感じなかったので。
という事で、もしドメインを変更する場合は、旧ドメインの契約期間が最低3ヶ月は残った状態で行ないましょう。
でないと、僕みたいになりますので(泣)
以下が今後の目標になります!
アクセスを元通りにする

○記事更新とリライトを続ける
これのみ!
WordPressに関する記事をどんどん追加していく
無駄な試行錯誤をいっぱいしたので、ネタのストックはあります!自作テーマをいっぱい作成
→感想や意見を聞き、改善改良を繰り返す
○使い勝手が良くて分かり易いシンプルな構造にする
○全テーマに互換性を持たせ、記事や項目ほぼすべてを表示可能にする
○くどい位丁寧な説明書を作成し、記事やマニュアルで紹介
○いずれは有料化し、自分の商品として販売していきたい
○個人ブログ用、Wordpress学習でカスタマイズしやすいテーマにする
→親テーマと子テーマ(ユーザーカスタマイズ用)を用意
○独自の編集メニュー(カスタム投稿タイプ)はなるべく組み込まない
○記事装飾用のショートコードをオリジナルで作成し、順次追加予定
本記事は当ブログの記念すべき100記事目になります。
最近前述のミスで凹んだり、自分程度の知識でWordpressを語っていいか迷ったりしていたので、更新ペースがすっかり落ちています(汗)
ここにWordPress関連記事の爆更新と自作テーマ乱発を宣言します!
オリンピックの選手宣誓みたいですね(笑)
早く稼げるようになって、サイト名を
「中年ニート在宅ワーク希望ブログ」から
「中年元ニート在宅ワークブログ」
に変えてFIREしたいので、頑張ります!
…あと何年かかることやら(汗)
目次に戻る
-
Googleアドセンス広告
-



