
本記事は、
釣り記事ではありませんので、誤解なさった方には先にお詫び申し上げます。
しかも、WordPressなどのホームページ作成ソフトを使ってではなく、 タグを直接編集するやり方ですので、 htmlとCSSに詳しくない方は、すみません!
ちなみに僕が使っているソフトは、『メモ帳』です。
本当に、その通りです!
でもこれで慣れちゃっているので…。
最初にホームページを作ったのは、15年以上前。
タグ直接編集で作っていた人がほとんどだった時代なので。
某有名企業の情報商材「HPデザイン講座」をやっていました。
…標準学習期間半年なのに、ダラダラ3年半掛かりました(泣)
延滞金大分払いました(汗)
という事で、2年半前に当サイトを立ち上げる際、HTMLとCSSの分厚い参考書を買ってきて流し読みし、10年間のブランクを埋めました。
ちなみに以下がその参考書。
当サイトのデザイン変更時に、ちょくちょく辞書代わりに使っています。
加えてネットで調べて参考に(コピペ)させてもらったり、一部設定をいじって自分好みにカスタマイズしています。
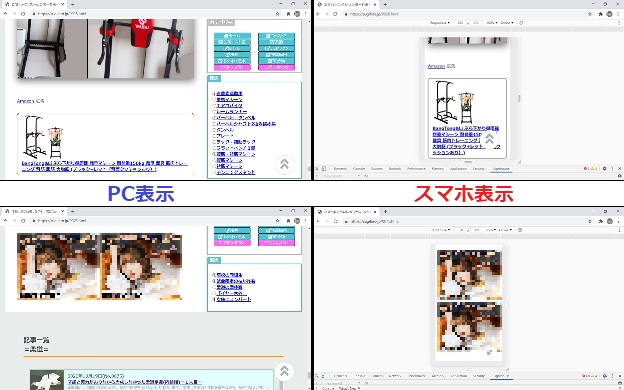
例えばPCのフル画面表示だと、「flexboxを使った2コラムレイアウト」になっています。
 |
バナー広告のサイズを変えたり、拡大・縮小可能にする
サイズが固定のバナー広告でも、CSSコードを加えれば画面サイスの拡大縮小に合わせてサイズを変動させる事が出来ます。
PCでもスマホでも画面にピッタリハマるような「レスポンシブ」化ができます。
リンク先や画像の改変さえしなければ、広告元のASPさんの規約違反にはならない、とは思います。
以下が、当サイトで使っているコードです。
【HTML】
<a href=”広告サイトのアドレス”
rel=”sponsored” target=”_blank”>
<img
class=”photo”
src=”画像のアドレス”>
</a>
【CSS】
(「○○(英数字で任意).css」ファイルを作成して、アップロード)
.photo
{
width: 100%;
(横幅)
min-width: 300px;
(最小横幅)
height: auto;
(高さの指定。ここでは横幅に従って縦横比を維持)
position: relative;
(配置に関するコード)
left: 0;
(配置に関するコード)
bottom: 0;
(配置に関するコード)
box-shadow: 0 10px 25px 0 rgba(0, 0, 0, .5);
(画像に影をつける設定。無くてもいいかな?)
}
タグの説明
「rel=”sponsored”」
「リンク先は広告のサイト」と、クロール(検索エンジンの自動巡回)に知らせる。「target=”_blank”」
インラインフレーム内のページにリンクを貼った場合、入れておくといい。フレーム内で別サイトが表示されるミス(アドセンス規約違反)を防げるので。
「class=”photo”」
画像の大きさ、縮尺を調整。ちなみに、記事内の画像もこの設定にしています。「class→style」にして、「=””」内にCSSを直でぶち込んでも可。
別個に「〇〇.css」ファイルを作らなくてもいいので。
<img
style=”width: 100%;
(中略)
rgba(0, 0, 0, .5);”
src=”画像のアドレス”>
固定サイズのバナーの大きさを変えたい
htmlコードでも画像のサイズ変更はできます。画像指定の「img」タグ内に「width(横幅)」「height(高さ)」を追加します。
すでにコードがあり、サイズが気にくわなければ数値を変更します。
<img src=”画像のアドレス”
width=”728″ height=”90″
>
→<img src=”画像のアドレス”
width=”468″ height=”60″
>

(↑画面サイズの都合上、幅が変動します。実サイズと少し違います。↑)

縦横の縮尺が元の画像と違うと、「縦長・幅広」になってしまうので注意!
→<img src=”画像のアドレス” width=”300″ height=”250″ >

見苦しい結果に!
目次に戻る
設置した広告の表示とリンク先が違う場合
暴露するとマズいかもしれませんので控えますが、某ASPさんのバナー広告の画像とリンク先が一致していません。
「バナー広告を1つ1つ指定し、商品もリンク先のサイトも全然違うはずなのに、 全て同じアイコンが表示され、リンク先も同じ所に行ってしまう。
なので、結果同じヤツが何個もズラッと並んでしまう。」
(背景色が青で、王冠みたいな絵の入ったやつです!)
と感じた事ありませんか?
早い話、某ASPさんに改善のお願いをすればいいのかもしれません。
僕は面倒臭かったので、勝手に正しい方の画像を自分のPCに保存して当てがいました。
リンク先も、本来のリンク先のコードに書き換えました。
ここまで改変すると、もしかしたらアフィリエイト収益がもらえないかもしれません。
でも紹介したリンク先が正しく表示されないのは、記事を読んでくれた人にも申し訳ないので、
とも思っていました。
…数か月後、リンクを確認してみたら、案の定
余計な事はしないでおきましょう。
BAN(サイト消滅)されたら堪りません。
ちなみに、この広告の掲載はやめました。
目次に戻る
-
ASP(アフィリエイト)の広告
【A8.net】

・広告&サイト登録数日本最大級。
・セルフバックで報酬ゲット!
・スマホで利用可。
-
【FC2アフィリエイト】
・かんたん登録で成果発生!
・FC2ポイントとして使える!
・高い還元率!
楽天アフィリエイト広告の貼り方

PCとスマホで、載せる広告サイズを変えています。
同じ広告コードをサイズ違いで2つ貼っていますが、表示されるのは1つのみにしました。
・スマホ:画面サイズ横幅750px未満は「128×128サイズ」を表示
要するに、画面サイズが小さくなったら、
「サイズの小さい広告」を出します。
ブラウザを最大化しないで画面サイズを変えられる状態にし、横枠を縮めると広告が切り替わるのが分かりますので、やってみてください!
上に掲示したHTML・CSS参考書の広告は、このパターンにしています。
以下がコード例。
楽天アフィリエイトの広告コードは、他のASPのコードと比べてとんでもなく長いので、骨組みだけにしています。

【HTML】
<table
class=”kakusu”>
(240×240サイズを隠す)
<tr>
<td><a href=”広告サイトのアドレス”>
<img src=”画像のアドレス”></a></td>
<td><a href=”広告サイトのアドレス”>
(商品名や説明)</a></td>
</tr>
</table>
<table
class=”dasu”>
(128×128サイズを出す)
<tr>
<td><a href=”広告サイトのアドレス”>
<img src=”画像のアドレス”
></a></td>
<td><a href=”広告サイトのアドレス”>
(商品名や説明)</a></td>
</tr>
</table>
【CSS】
@media screen and (max-width: 750px) {
.kakusu
{ display: none; }
}
@media screen and (min-width: 750px) {
.dasu
{ display: none; }
}
目次に戻る
「Amazonアソシエイト広告」の改変?
Amazonがやっているアフィリエイト「Amazonアソシエイト」の申請方法は、3つのルートがあります。
(他のルートも見付けたら、リライトします!)
僕はAmazon本家からは申し込まずに、「A8ネット」「もしもアフィリエイト」で申請。
本家や「A8ネット」より、「もしも」の方が審査に通りやすいようです。
事実、「もしも」で掲載許可が下りました。
A8ネットのAmazonアソシエイト提携は、やっぱりあっけなく落選。
— すぎひろ@アドセンス合格ほやほやブロガー (@sugihiro_asd) March 26, 2020
…まあ、記事が少ないから予想はしていたけど…。
やった?????!!!!!!!!!!!!!!!!!!
— すぎひろ@アドセンス合格ほやほやブロガー (@sugihiro_asd) March 27, 2020
もしもアフィリエイトでAmazonの承認されましたぁ!!!
言っちゃー悪いけど、やっぱりA8ネット上より緩いのかな?
取り敢えずネットの情報を証明してしまった。
早速広告貼りに勤しむか。
サポーター記事の進行もしますが。
今夜の運動前後にでも、アップできれば。 pic.twitter.com/8lpZS8xk6V
(出典:「A8ネットからの返信メール」)
何か文句言ってばかりで申し訳ないのですが、広告が地味なんですよね!

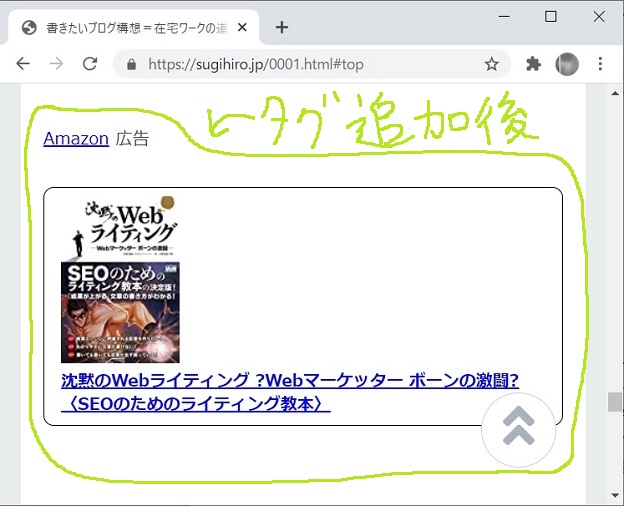
(当サイトのAmazon広告より)
上の様に画像とテキストだけの殺風景な広告のため、以下を補充。
「テキストタイプ」の広告でもあります。
・CSSで作られた黒枠で広告を囲う。
デザインを楽天アフィリエイトと合わす。

(当サイトのAmazon広告より)
以下がタグ。多少省略しています。
【HTML】
(Amazon広告前に貼るテキスト)
<a href=”広告サイトのアドレス”
rel=”sponsored” target=”_blank”>
Amazon</a>
<img src=”広告サイトのアドレス”
width=”1″ height=”1″
style=”border:none;”>
広告
(Amazon広告外枠用)
<div class=”box1″>
<a href=”広告サイトのアドレス”
rel=”sponsored”
target=”_blank”>
<img src=”画像のアドレス”
style=”border: none;”>
(商品名や説明)</a>
</div>
【CSS】
.box1 {
padding: 0.5em 1em;
(配置に関するコード)
margin: 2em 0;
(配置に関するコード)
font-weight: bold;
(文字を太めに指定)
border: solid 1px #000000;
(黒枠)
border-radius: 10px;
(角の丸み)
}
目次に戻る
-
HP作成サービスの広告
【ジンドゥー】

・数分で本格的なHP作成。無料もあり。
・実用性高いレスポンシブル対応デザイン。
・解析機能でSEOに必要な設定をタスク化。
・SNSと連携、ネットショップ可。 -
ドメイン所得サービスの広告
【エックスドメイン】

・激安ドメイン所得可能。
・最安値は年額30円から。
・「エックスサーバー」
と一緒だとさらにお得に。
「カエレバ」紹介

同じ商品がAmazon・楽天などの物販サイトに出品されている時にまとめて表示し、お客さんが買いやすいページに行ってもらうという意図があると思うのですが、正直
無料で提供してくださっている製作者の方には、申し訳ありませんが…。
要は、それぞれの物販サイトで該当商品があるか探したうえで、カエレバのサイト内のフォームに入力して『合体版広告枠』を作成する、という事。
時間掛かるので、
と、元も子もない事を思ってしまう。
とか思っています。
目次に戻る
Googleアドセンス広告

最近(2020年10月に)やっと審査に合格したので、紹介します!(ドヤ顔)
「審査用コード」がそのまま「広告自動表示用コード」に切り替わるのですが、 これが結構『曲者』で変なところに表示されます。
狭いスペースに巨大な広告が入ったりなど、サイトのレイアウトが「○斗の拳」で秘孔を突かれた雑魚の破裂寸前の頭の様にいびつになったりします(笑)
このままだと折角レスポンシブデザインに気を遣っても、画面に入りきらない幅広の広告が貼りついたりするので、 「自動広告」はなるべくなら避けた方がいいです。
僕も合格から1週間、広告の設定に苦労しました。
僕も当初前述の様に
「画面サイズで表示する広告の大きさを変える」
ちなみにサイズは「300×250」。
サイズを固定すると、表示される広告ジャンルが少なくなるリスクもあります。
画面サイズにより広告サイズを変えられるコードも「Googleアドセンスのヘルプ」で紹介されているので、利用するといいです。
但し、
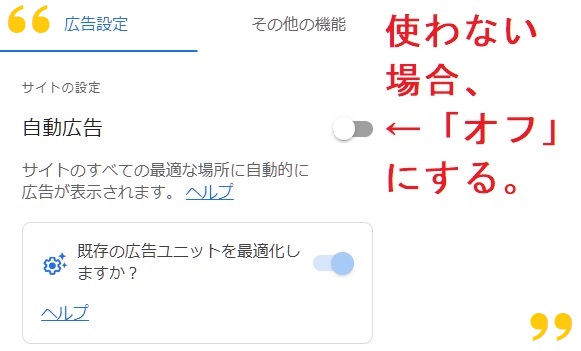
・アドセンスの設定で
「広告>サマリー>編集(ペンのアイコン)>広告設定>自動広告」
と進み、『オフ』にする
事が必要です。
この2つとも処理しておかないと、自動広告が表示され続けます。
でないと、いくら設定変更を変更してもちっとも反映されないので!
「自動広告」もある程度調整できるようなので、色々試してみます。
まだ合格ほやほやで、よく分かっていないところもあるので!
Googleアドセンスで11月3日より、PCでも自動広告の一種「モバイル全画面広告」が始まるとの事。先日アップした記事で「自動広告ほぼ否定」してしまったけど、カスタマイズもできるようなので、検証した方がいいかも。収益性もいいらしいし!問題なければ、記事もリライトしないと(汗)
— すぎひろ@アドセンス合格ほやほやブロガー (@sugihiro_asd) October 22, 2020
目次に戻る
Googleアドセンス広告
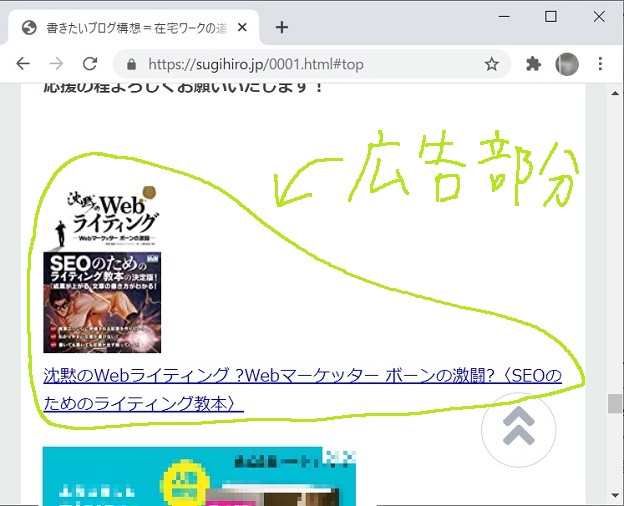
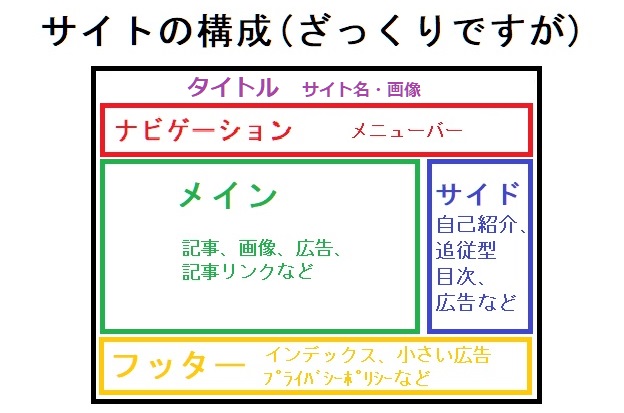
広告掲示の場所

メイン(記事スペース)やサイド、
フッター(ページの一番下のスペース)などの大きさに合わせたサイズの広告を選んで貼るといいです。
タイトル(サイトの名と、サイトのメイン画像)や
ナビゲーション(メニューバーを表示する部分)
には広告を載せない方がいいと思います。
Googleアドセンスの自動広告表示だと、どこそこ構わず表示される事があります。
バナー型
横長タイプ
サイドが無いページ向け。端から端までいっぱいに表示。PC表示用。
○【468×60】:
サイドがあってもメインに表示可能な幅。PC表示用。
○【320×50】:
同上。スマホでもギリギリ表示可能かも。
○【234×60】:
万能型。どこに貼っても丁度いい感じ。
縦長タイプ
昔はよく見かけた形ですが、今では古いかも。サイド限定、でないと無理でしょう
○【160×600】:同上。
スクエア(四角)型
広めのサイドかメインがおすすめ。
○【300×250】:
サイドかメインがおすすめ。 特にメインなら、最大画面なら横に2つ並べても良し。
画面サイズが小さい時は、右側の広告が下に移動するので。
当サイトではそんな感じでやっています!
○【250×250】:同上。
小さいサイズ
「スマホ表示用」が丁度いいかも。
サイドでもいいが、ちょっと表示が小さいので。
○【100×100】:
サイドかフッター用。 メインだとちょっと小さいかも。
○【120×60】:同上。
○【100×60】:同上。
○【88×31】:
ボタンみたいなバナー。はっきり「スマホ表示用」。
テキスト型
商品名などのテキスト(文字)にリンクが付いているタイプ。記事の文章内にうまく組み込むといいかもです。
サイズの種類
サイズの種類は、某ASPさんの広告素材を参考にさせていただきました。以下は、サイズ別サンプル。
大きいバナーは、サイズによっては画面に収まる様に縮小させるか非表示にしています。
スマホで見ている方、すみません(汗)

(↑画面サイズの都合上、幅が変動します。実サイズと少し違います。↑)













目次に戻る
-
Googleアドセンス広告
-


